Github Persona

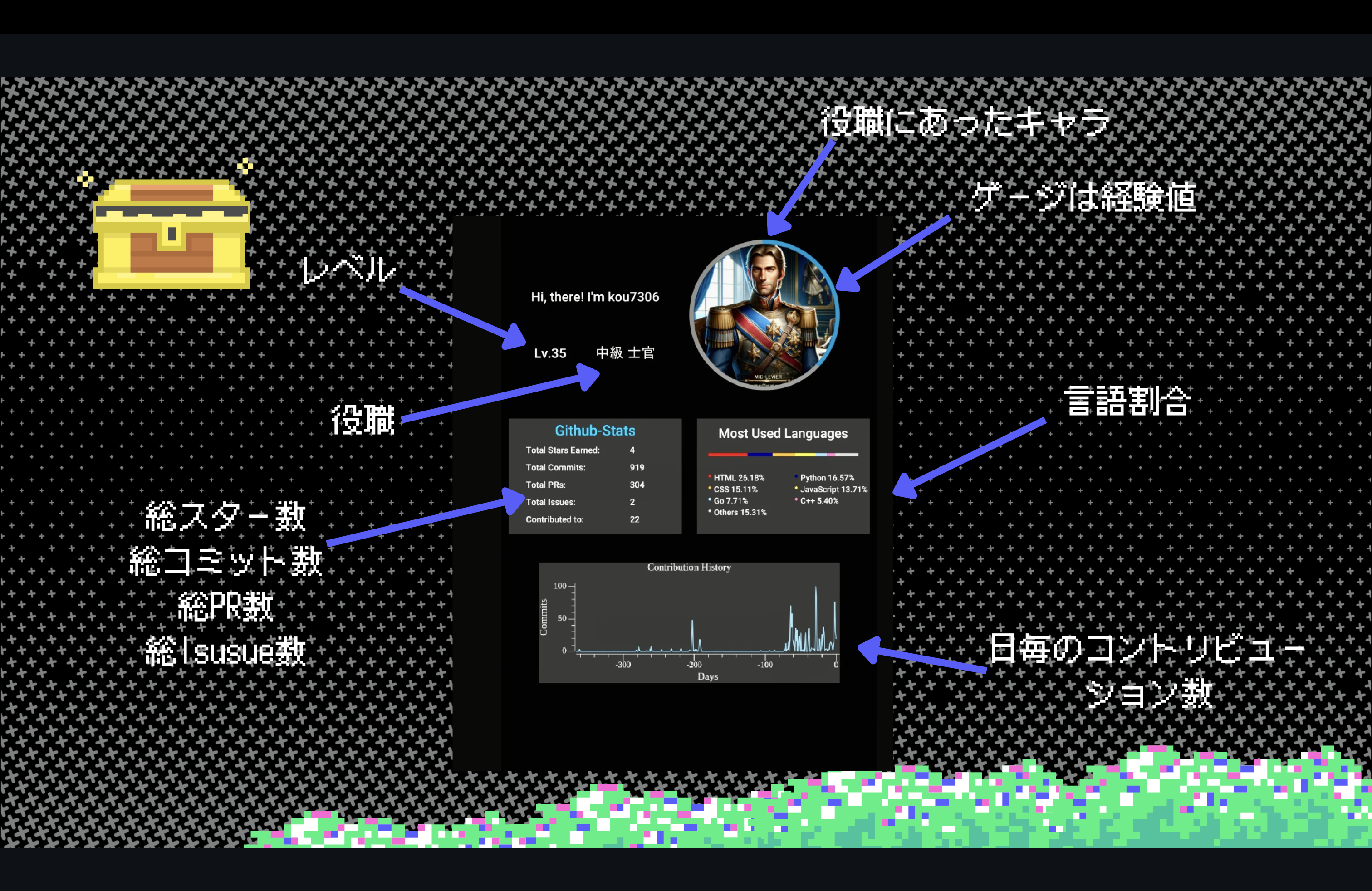
Github PersonaはGithubのReadmeをかっこよくし、役職やレベルといったゲーム要素を加えることで開発のモチベーションに繋げようというプロダクト。Github StatsのようにReadmeに1行貼り付けるだけで、画像がReadmeに表示される。簡単に使うため、Githubのユーザー名を入れるだけで生成してくれるフロントも作った。
技育CAMPキャラバン東京で即席チーム4人にて開発。1週間という短い期間でデプロイまでしっかりとユーザーに使ってもらえるようにでき、企業賞を受賞できた。使用技術としてはバックエンドはGo,フロントエンドはNext.js,デプロイはGCPのApp Engineで行った。その他Github API,GraphQL,を使用。自分は主にバックエンド全般と画像の選定、役職条件の設定を考えた。
Github
https://github.com/tomoish/github-persona
フロントデプロイ先
https://read-me-psi.vercel.app/
以下のもののusernameを自分の名前にして、Readmeに入りつけると表示されます。

資料